ALEX DA CORTE for TIERRA WHACK
Graphic Design + 2D Animation + Motion Graphics + Compositing - 2020I designed and executed animations used in several scenes for the music video for “DORA” by Tierra Whack.
Directed by conceptual artist Alex Da Corte.
Produced by Scott Ross.
Below I break down the scenes.
Check out the full video here.
Shadow Puppet Scene:
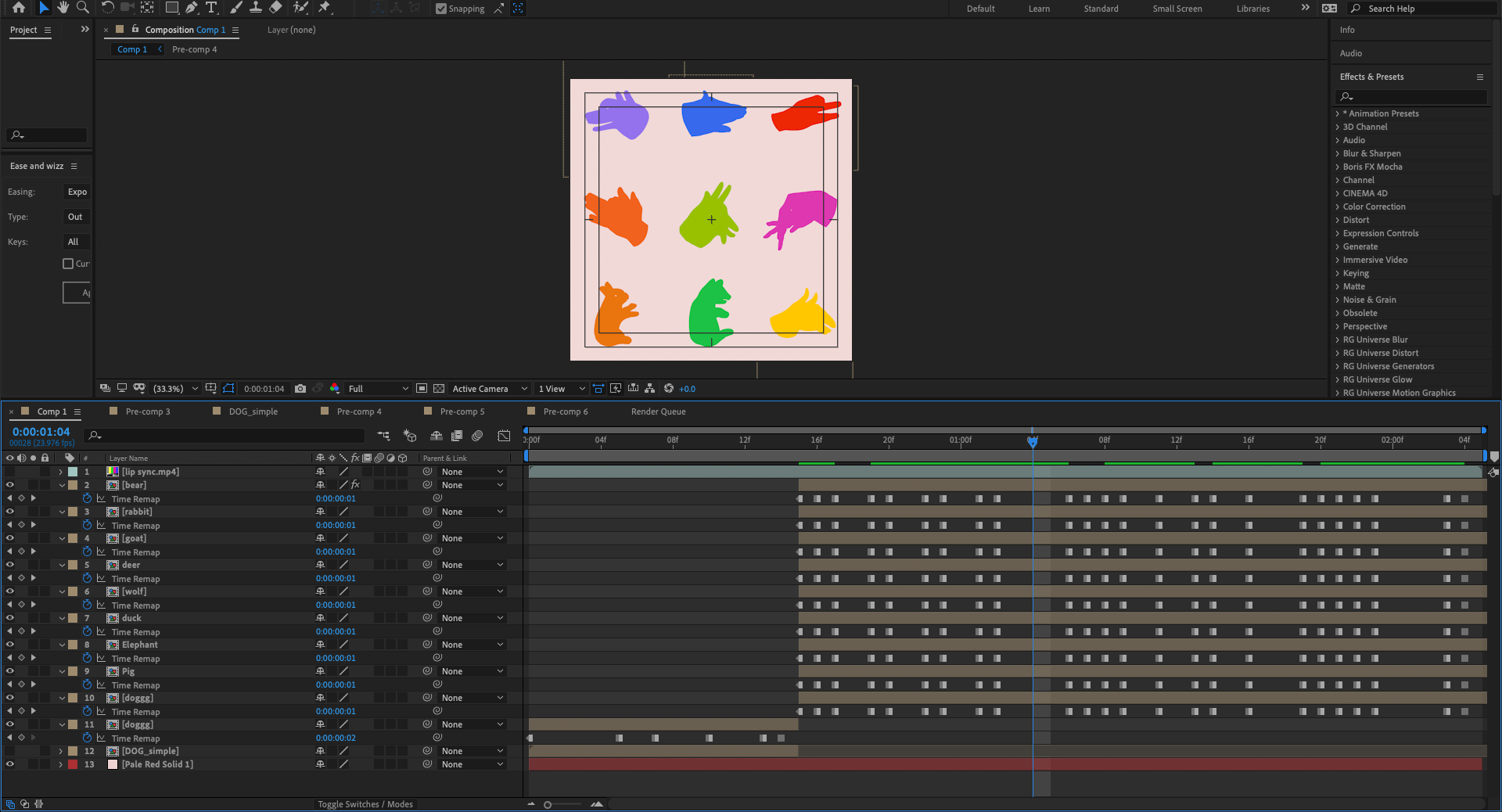
For this scene I animated a group of lip synced shadow puppets to Tierra’s lyrics.


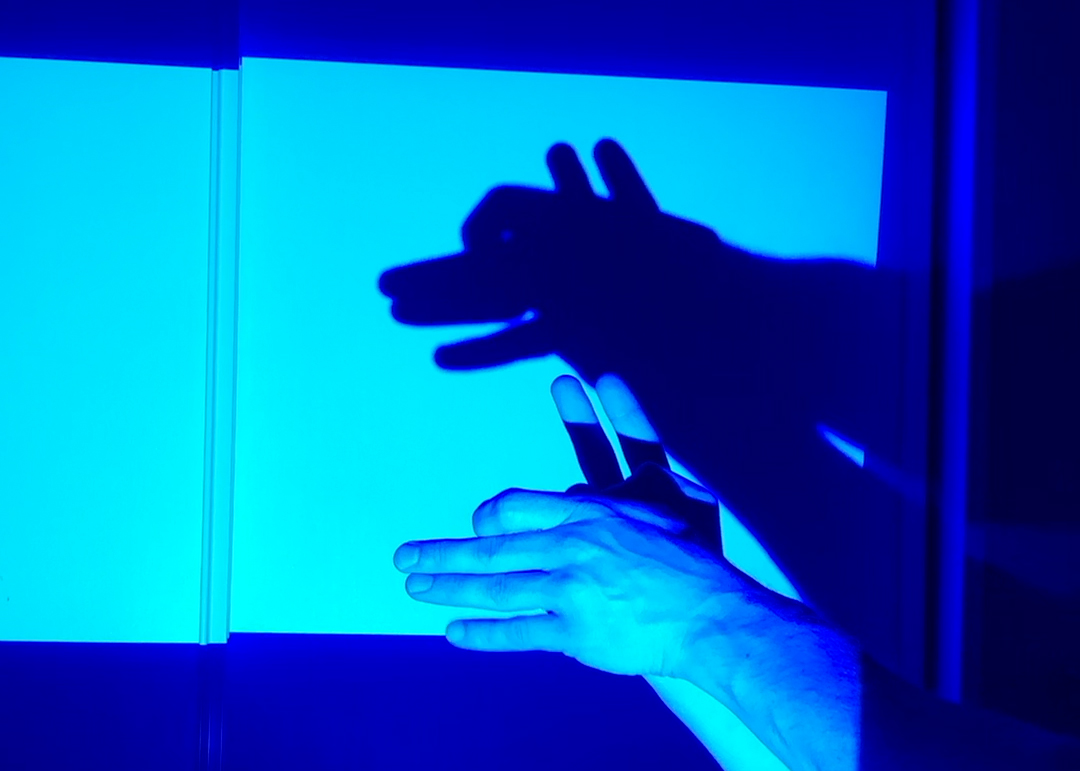
But it wasn’t that simple. In order to give the shadow animations realistic movement I filmed some reference videos of the shadow puppets using a projector IRL. These videos came in handy as reference for the 3D artist who would later be overlaying animations of Tierra’s hands.


Here’s what the final composited shot with 3D animation overlay looks like.


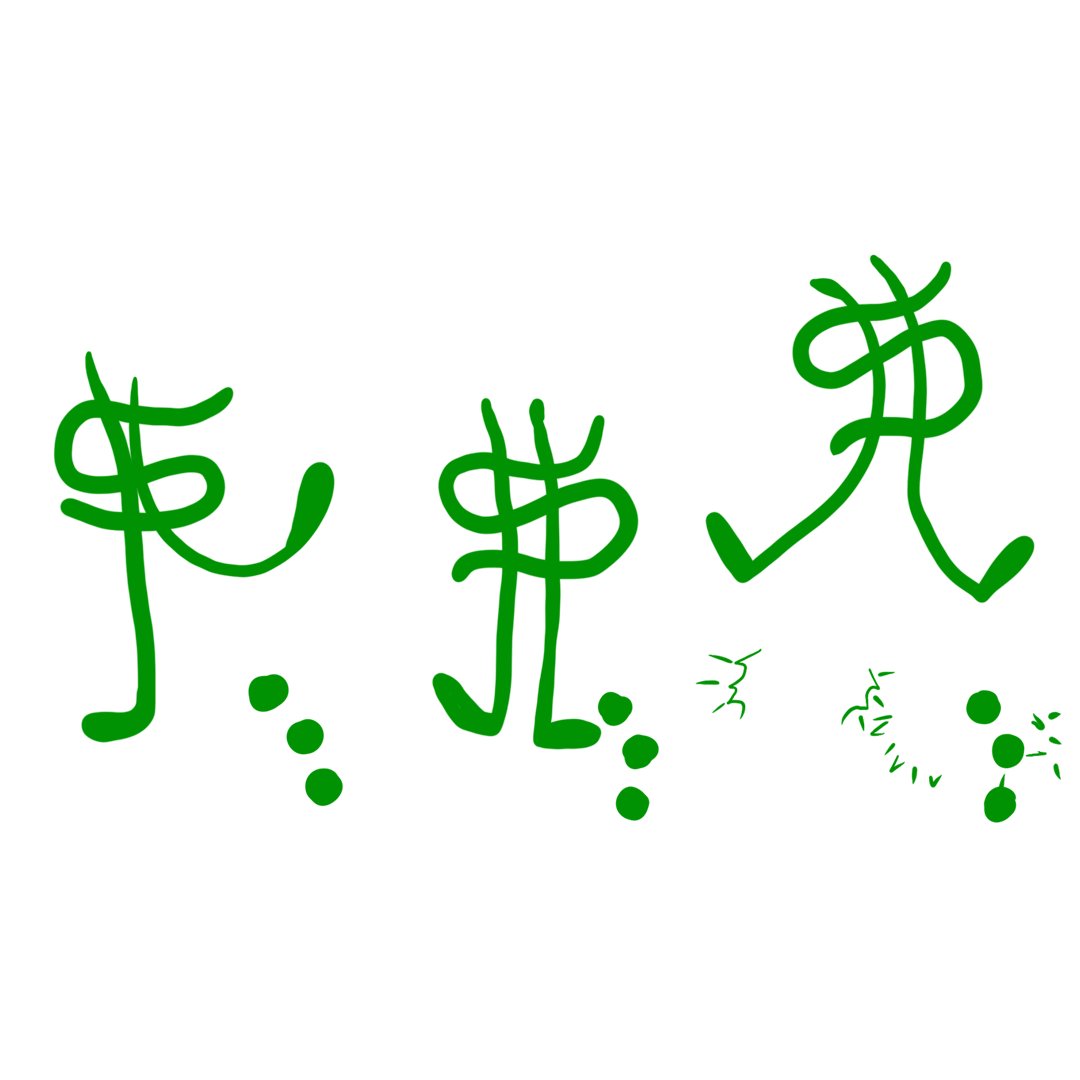
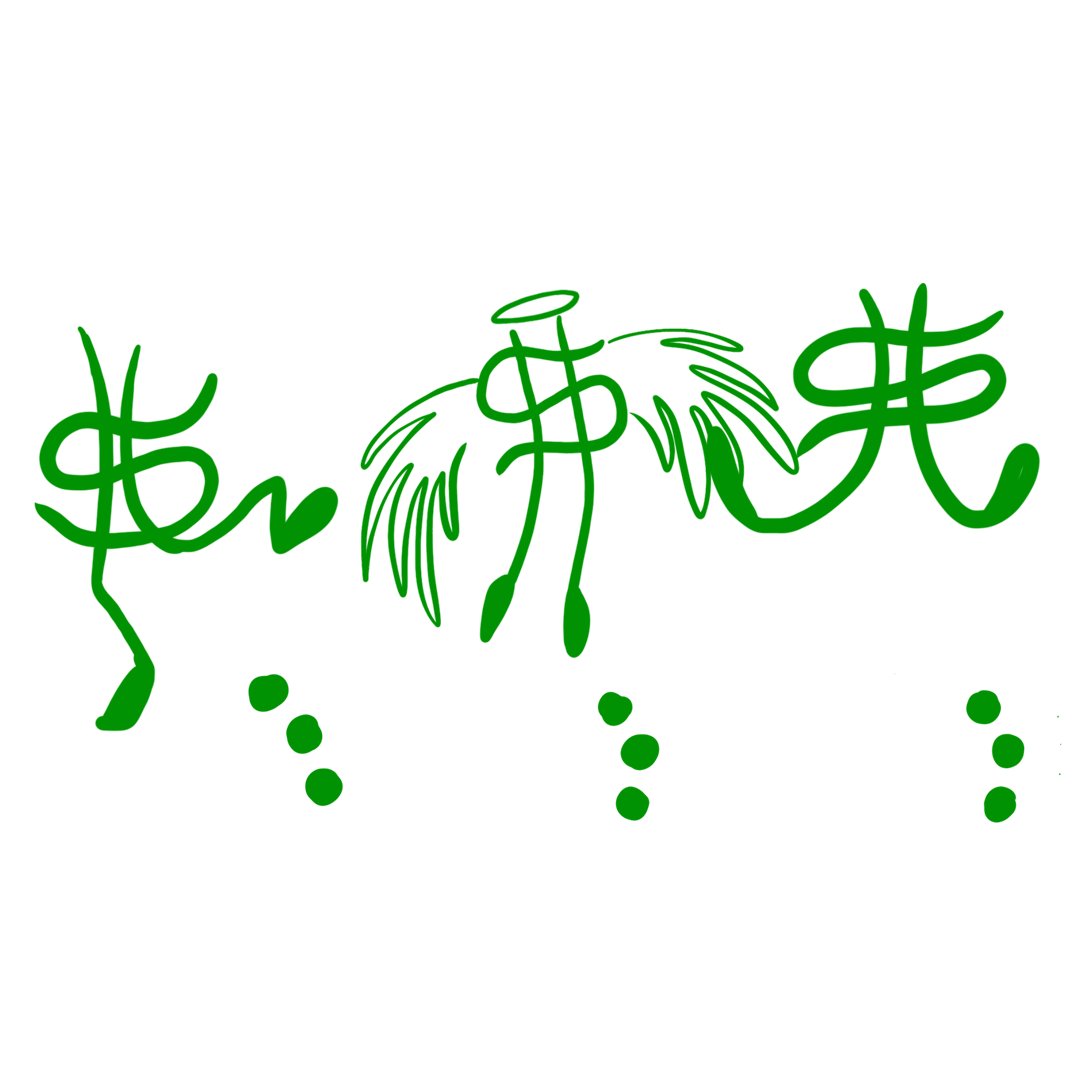
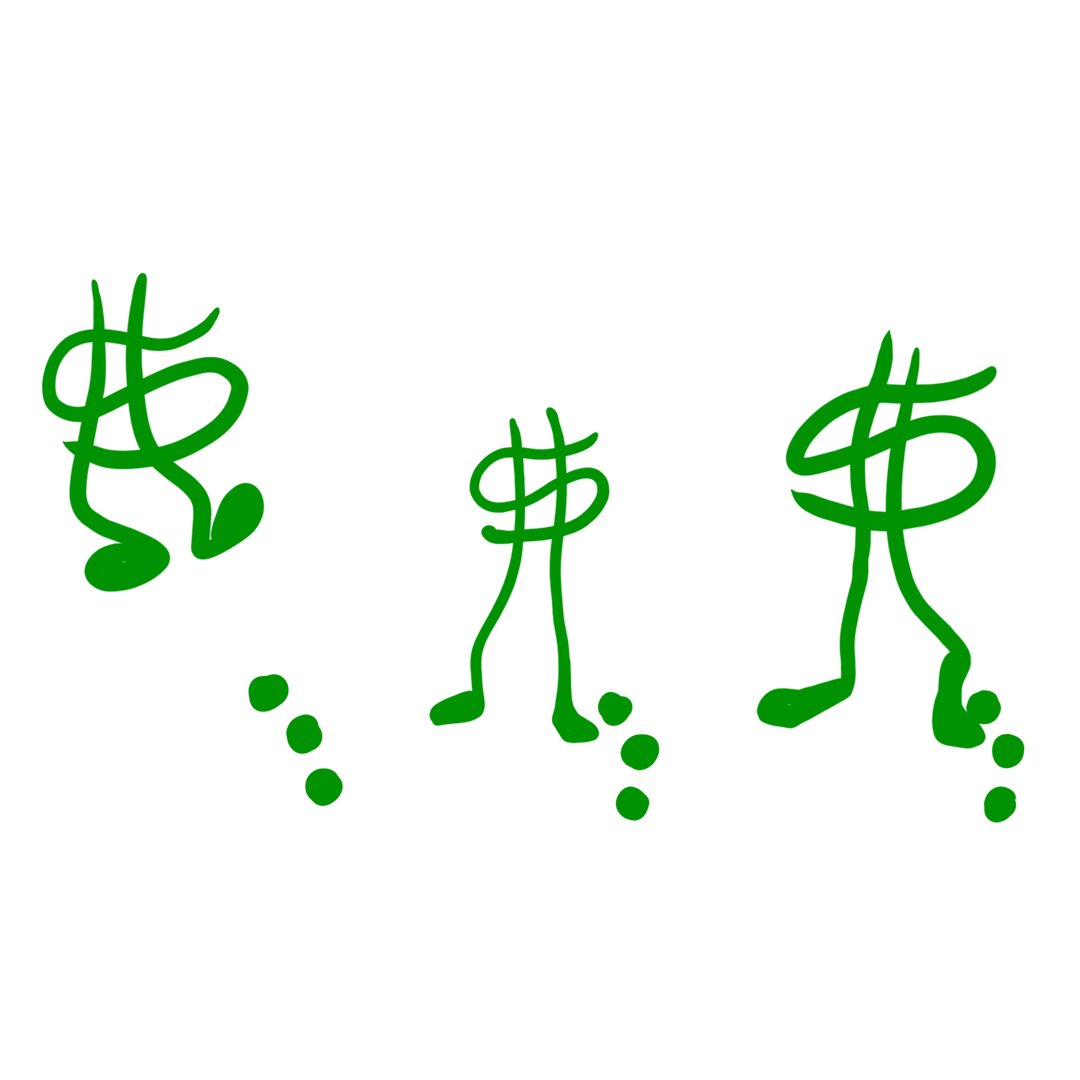
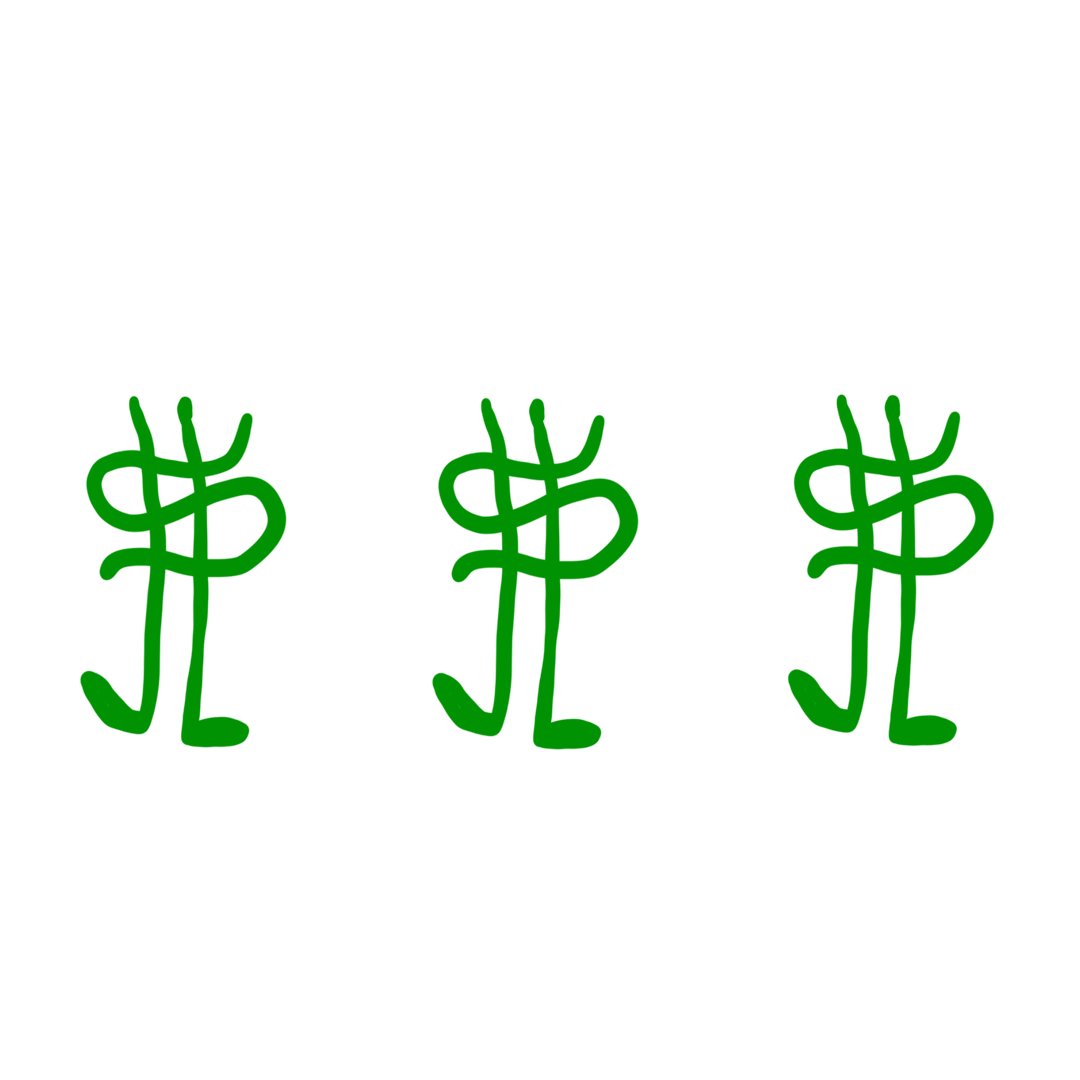
For this scene I animated and composited the mouths of inanimate Garfield cats. I also animated the green money characters.
First I designed enough phoenetic mouth positions to articulate the lyrics. Next, I mapped out corresponding frames to mouth positions.
Here’s a look at the composited frames, which actually live inside of a wooden pumpkin.







For this scene I designed the text in Procreate. I then completed the text animation in both Procreate & After Effects. Using a combination of hand drawn frames and smooth keyframing in AE I was able to achieve the desired feel and match the timing of the lyrics.
I also animated the owl’s beak with photo manipulation in Photoshop on the frames where it was visible.
